


in Munich (GER)
over the years.
UX Focus
Skills in user experience and service design
- Consulting for UX Processes
- Scrum
- Iterative Design
- Iterative Process Prototyping
- Wireframing
- User Journeys
- Certified Professional for Usability and User Experience
- UX/UI Design
- Visual Design
- Work with Scrum
Low Hanging Fruits, Relaunch or Greenfield - what are our next steps?
- Analysis of the existing systems
- Integration of user experience in various projects to finally improve the UX maturity in the company.



Klick Flow - User Journey using the example of FinTech


Marcus King, 41
HTTPS für die lokale Entwicklung
Mit Hilfe von mkcert lassen sich schnell und einfach SSL-Zertifikate für die lokale Entwicklungsumgebung erstellen
Es ist oft hilfreich Projekte und APIs lokal mit HTTPS zu starten, um eine Produktionsumgebung zu simulieren. Wie man HTTPS mit einem eigenen SSL Zertifikat für seinen localhost einrichtet, möchte ich im folgenden Artikel zeigen.
Vorbereitung
Für HTTPS benötigt man ein SSL-Zertifikat, das über kryptografischen Schlüssel die Authentizität und Integrität einer Vebindung bestätigt. Da es oft sehr schwer ist Zertifikate von echten Zertifizierungsstellen (CAs) für die lokale Entwicklung zu nutzen, gibt es die Möglichkeit eine eigene lokale Zertifizierungsstelle zu erstellen, die lokal vertrauenswürdige Zertifikate ausgeben kann.
Um diesen Prozess zu vereinfachen wurde das Tool mkcert entwickelt. Damit kann über simple Kommandozeilenbefehle das eigene Zertifikat verwaltet werden. mkcert kann über einen Paketmanager einfach installiert werden:
MacOS
brew install mkcert
Windows
choco install mkcert
Linux
sudo apt install libnss3-tools
brew install mkcert
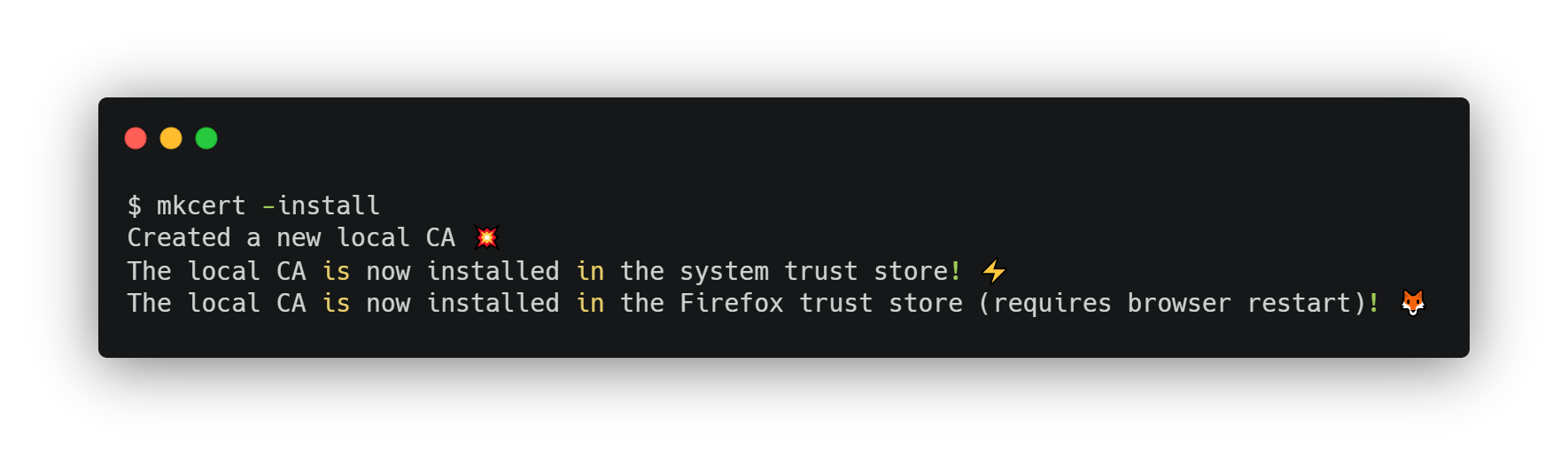
Danach wird über mkcert -install die Zertifizierungsstellen im System hinterlegt.

Damit ist die Vorbereitung abgeschlossen und es können Zertifikate für das jeweilige Projekt erstellt werden.
React (CRA)
Um in seiner React Anwendung HTTPS zu nutzen sind nun ein paar Einstellungen nötig.
Zuerst müssen in der .env Datei folgende Variablen hinzugefügt werden:
HTTPS=true
SSL_CRT=./.cert/cert.pem
SSL_KEY=./.cert/key.pem
(Falls noch keine .env Datei existiert kann diese einfach im Root des Projektes angelegt werden)
Diese werden beim Start des Entwicklungsservers automatisch ausgelesen und somit HTTPS aktiviert. Da das Zertifikat und der dazugehörige Schlüssel aber noch nicht angelegt wurde, wird die Seite noch als unsicher angezeigt, wenn man auf https:// wechselt.
Um dieses nun anzulegen kann in der package.json ein neues Skript hinzugefügt werden. Dadurch muss man den Befehl nicht auswendig lernen und kann nach dem klonen des Repository schnell im HTTPS Modus arbeiten:
"scripts": {
...
"create-cert": "mkdir -p .cert && mkcert -key-file ./.cert/key.pem -cert-file ./.cert/cert.pem localhost"
},
Wenn dieses Skript mit npm run create-cert nun ausgeführt wird, befindet sich ein danach ein neuer Ordner mit dem Namen .cert im Root des Projektes. Dieser beinhaltet die entsprechenden Zertifikat Dateien.

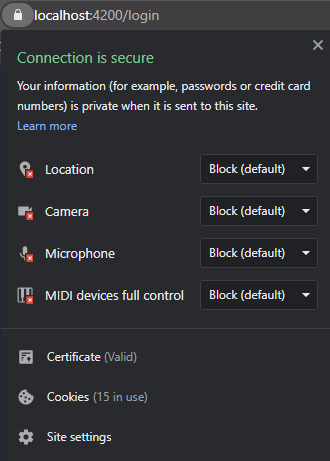
Beim erneuten start über npm start sieht man auf localhost jetzt eine sichere Verbindung.

Express.js
Um das Express Backend auch mit HTTPS zu starten müssen zunächst dieselben Schritte wie bei React durchgeführt werden.
Zusätzlich muss das Zertifikat aber noch manuell in die App geladen und ein https Server erzeugt werden:
import * as dotenv from 'dotenv';
import { readFileSync } from 'fs';
import { createServer } from 'https';
dotenv.config();
...
const sslConfig = {
key: readFileSync(process.env.SSL_KEY),
cert: readFileSync(process.env.SSL_CRT),
};
const httpsServer = https.createServer(sslConfig, app);
httpsServer.listen(8443);
Danach ist der Server unter Port 8443 mit einer sicheren Verbindung erreichbar ⭐
Mehr zu mkcert findest du auf https://github.com/FiloSottile/mkcert
Titelbild von Nicolas HIPPERT @unsplash